UE5 feedback plugin
a simple UE4/5 plugin which the players can use to send reports to developers.
feedback / bug reporting plugin for UE4 & UE5
⚙ c++, http requests, mysql & php
back in June of 2022 I developed a plugin for UE4/UE5 which enables players to report bugs or feedback for games which are still in development, providing insightful data for developers to work with. it’s very simple but it can be easily expanded upon
overview
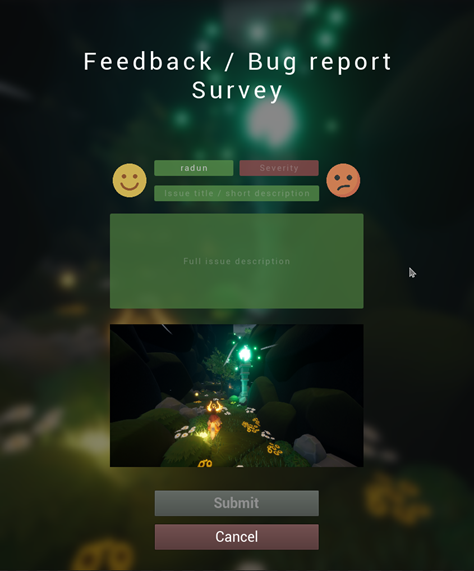
the tool provides an in-game interface for players, which can be customized to the developers’ liking:
each report contains:
- a timestamp
- type of report (positive/negative/none)
- build ID (of the game)
- report severity
- title
- description
- player name
- player location
- player rotation
- a screenshot taken at the moment of the report
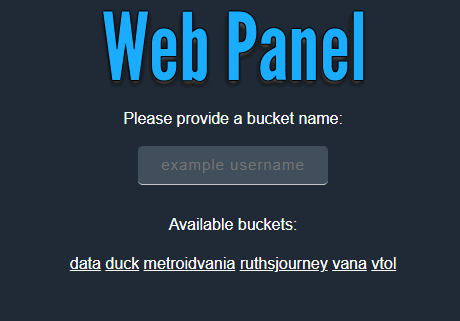
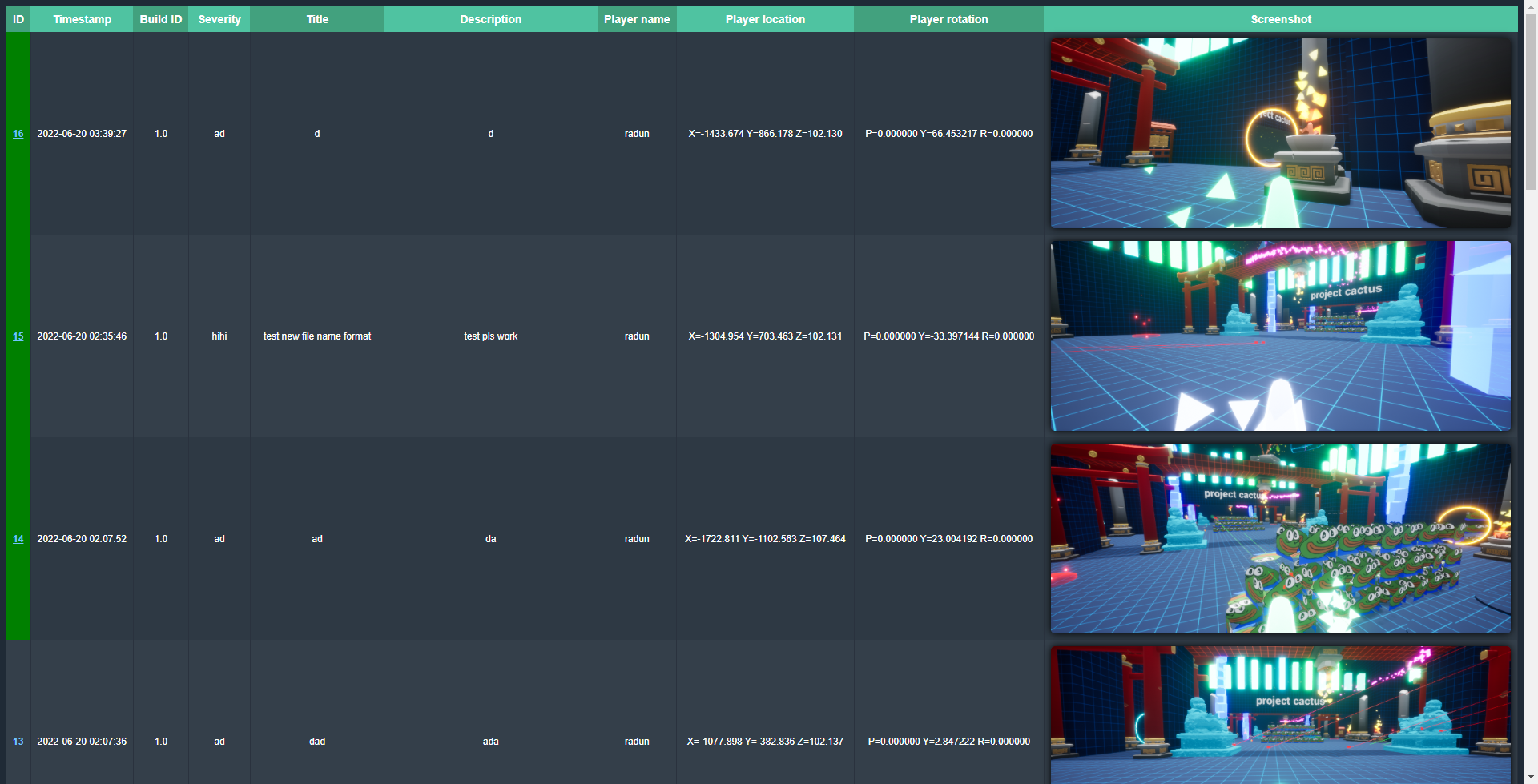
upon submitting, all of this data is sent to a web API I built and stored in a MySQL database. It is then displayed on the web panel:

the web panel reads the contents of the database and displays them in a table:
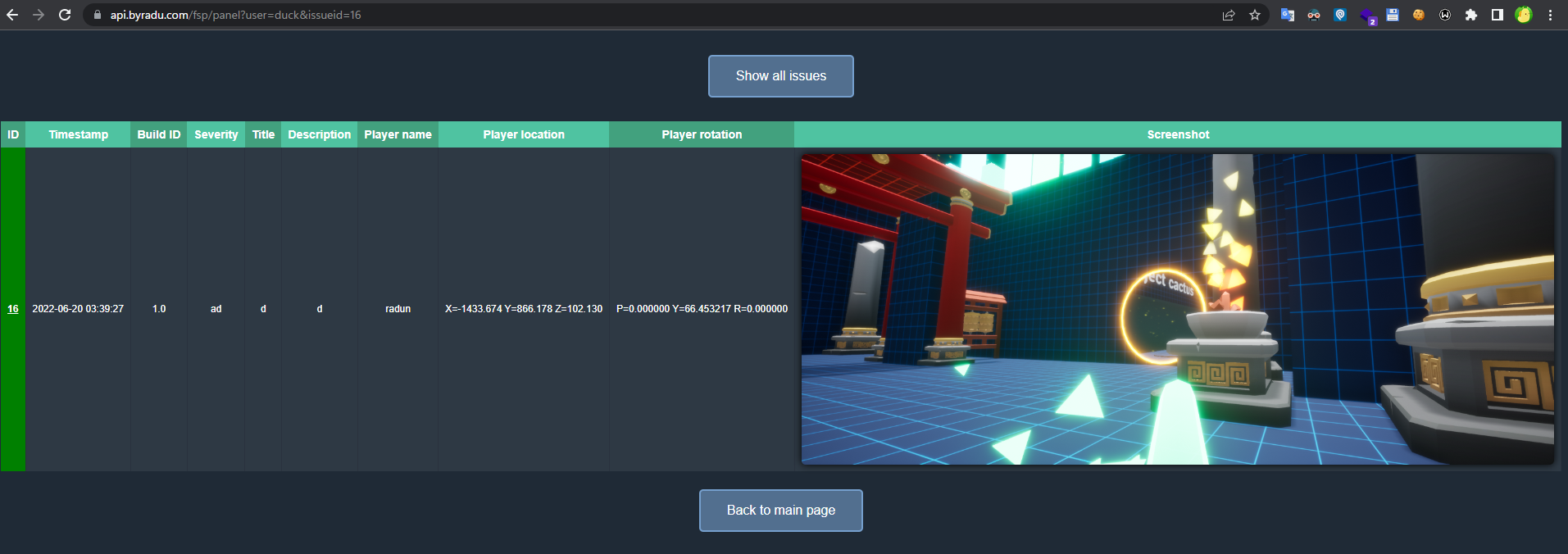
 the web panel supports linking to individual reports, so it can be linked to issues in Jira or just linked individually. this is achieved through URL parameters (e.g. &issueid=16):
the web panel supports linking to individual reports, so it can be linked to issues in Jira or just linked individually. this is achieved through URL parameters (e.g. &issueid=16):
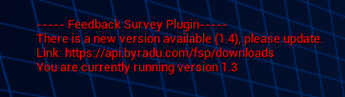
 because I released multiple versions of the plugin, I’ve also built a versioning system which notifies developers if their version of the plugin is outdated:
because I released multiple versions of the plugin, I’ve also built a versioning system which notifies developers if their version of the plugin is outdated:
 this warning is optional and can be turned off from within the blueprint in-engine.
this warning is optional and can be turned off from within the blueprint in-engine.
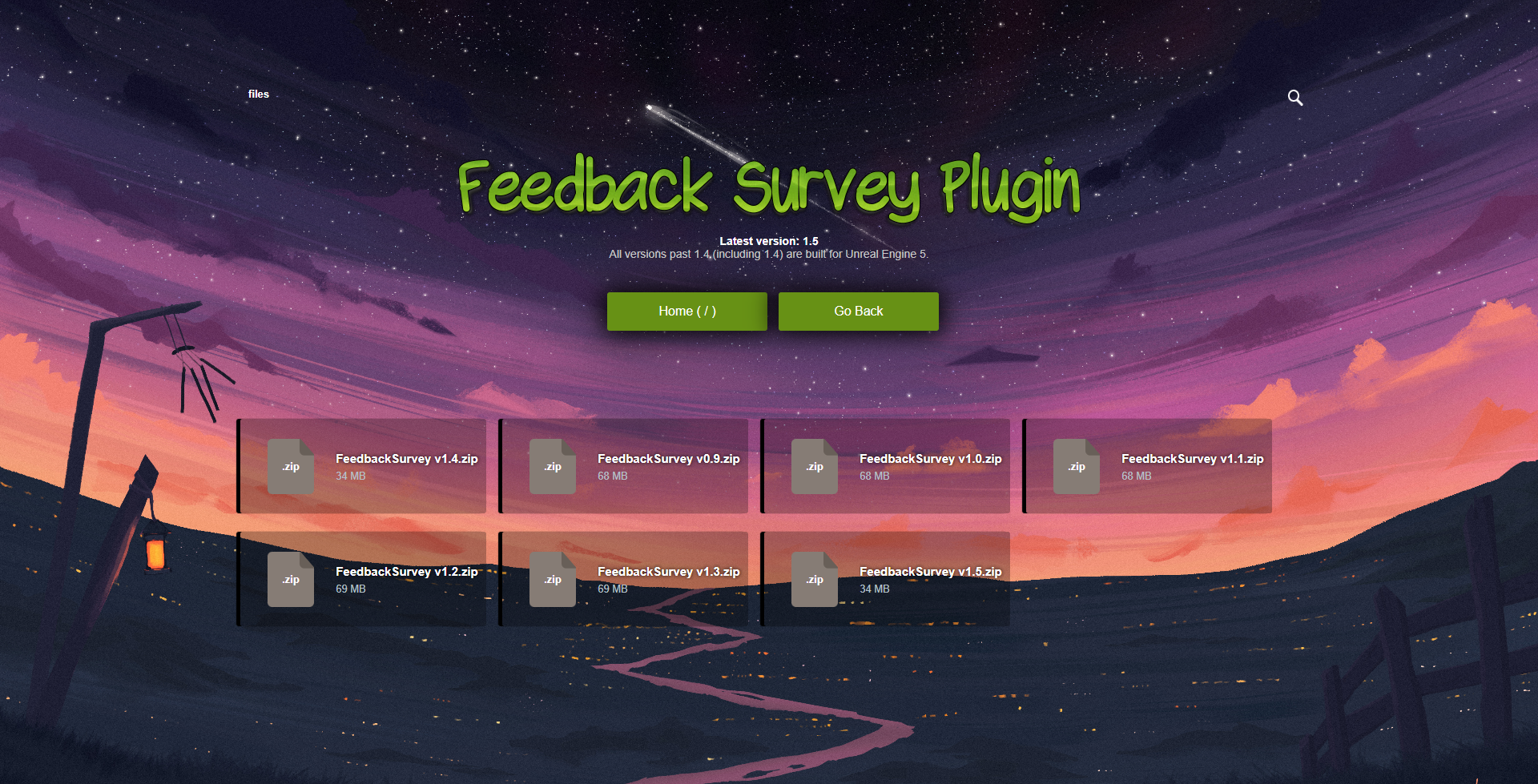
the plugin can be downloaded from:
https://api.byradu.com/fsp/downloads/index

how it works
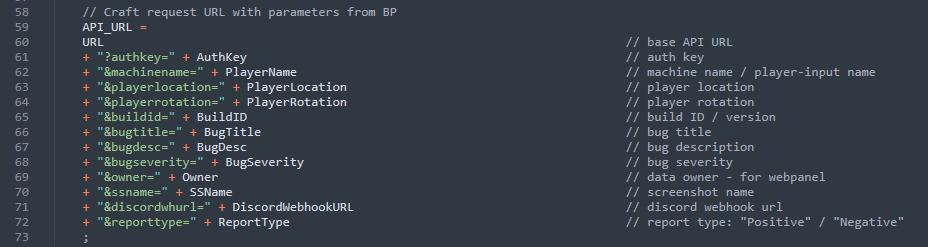
the system crafts the URL pointing to my API with all the data it collects from the user, assigning everything to its parameter:
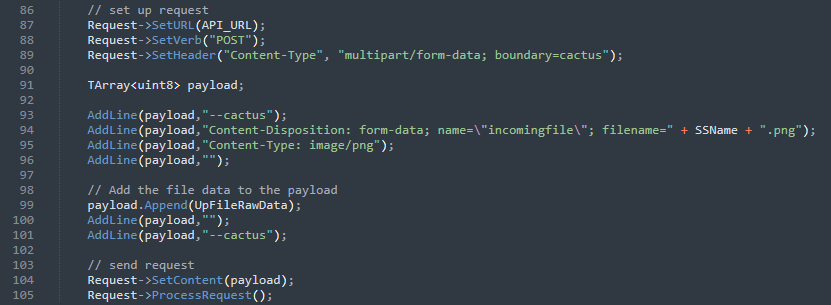
 it specifies the headers and data of the POST request, then sends it:
it specifies the headers and data of the POST request, then sends it:
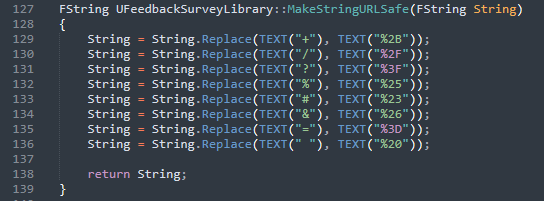
 because I’m sending everything through an URL, I needed to make special characters URL safe:
because I’m sending everything through an URL, I needed to make special characters URL safe:
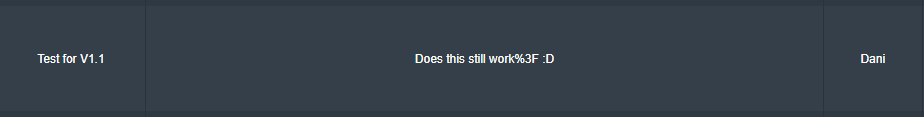
 because otherwise we get results like this one:
because otherwise we get results like this one:
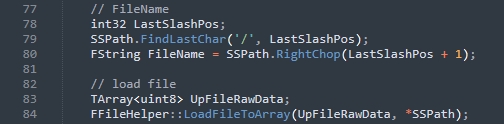
 for the screenshot file, I get the path and load it into an array of uint8s of raw data, so I can send it over HTTPS:
for the screenshot file, I get the path and load it into an array of uint8s of raw data, so I can send it over HTTPS:

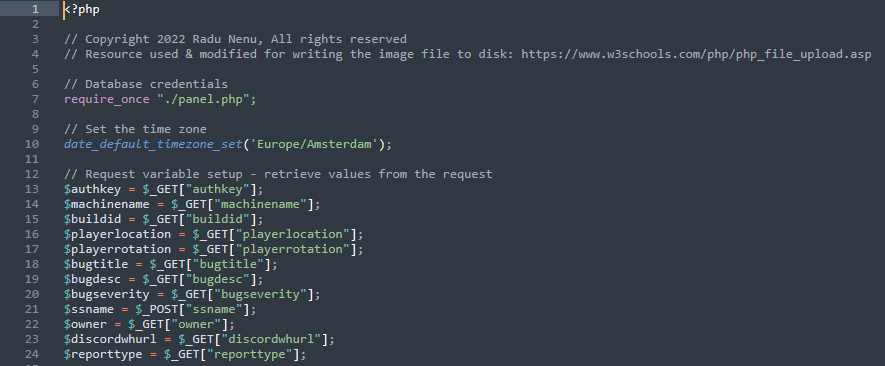
on the server side
Among other things, I start by setting up the local variables and getting the input from the URL.
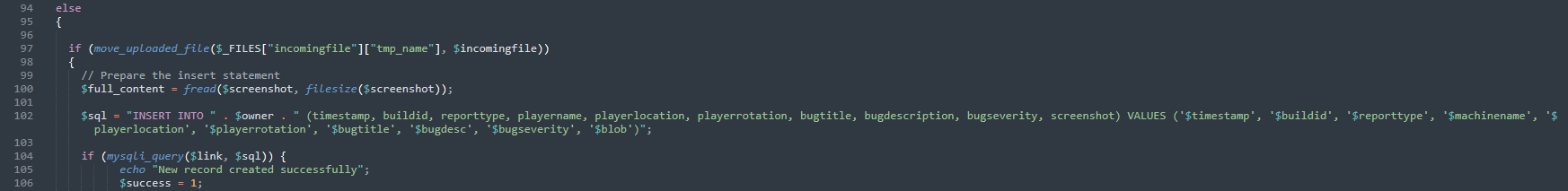
 after a handful of other variables and security checks, I handle storing the data into the database (open image in new tab):
after a handful of other variables and security checks, I handle storing the data into the database (open image in new tab):
 and that’s about it. Apart from this, I do some extra logging, dealing with Discord webhooks and other variable stuff.
and that’s about it. Apart from this, I do some extra logging, dealing with Discord webhooks and other variable stuff.
if you’re curious about something that is not documented here, feel free to contact me:
email: [email protected] discord: @cactus.man
